This document describes how to create a dial-type chart called a Google-o-meter chart.
Table of Contents
Chart-Specific Features
|
Standard Features
|
Overview
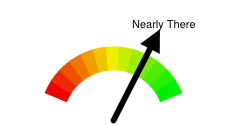
A Google-o-meter is a gauge that points toward a single value on a range.
The range has a color gradation that you can optionally specify. You can also specify
custom text above the pointer. The dial range is from the data format minimum value
to the maximum value. Specify one data value in your chd parameter for the arrow
to point to.
You can specify multiple arrows on the same chart, and style the arrow body and point size differently on each. If you want the same arrow style for all arrows, specify the data points as values in the same series. If you want to apply different styles to different arrows, group all arrows with the same style into the same series.
Specify a Google-O-Meter chart with the following syntax:
Syntax
cht=gom
Examples
| Description | Example |
|---|---|
This demonstrates using the |
|
| You can specify multiple arrows with multiple data points. |  chd=t:20,40,60 |
To apply a style to arrows, use the
Let's examine the
|
 chd=t:20,40|60 |
Series Colors chco
You can optionally specify the colors of the dial using the chco parameter.
If not specified, it uses a default gradient.
Syntax
chco=<color_1>,...,<color_n>
- <color>
- Specify two or more colors in RRGGBB hexadecimal format. Colors are applied in a gradient from left to right, with the first color on the left last color on the right.
| Description | Example |
|---|---|
| This chart shows a simple gradient, from white (FFFFFF) to black (000000) |  chco=FFFFFF,000000 |
| This chart shows multiple colors assigned to the dial. |  chco=FF0000,FF8040,FFFF00, |
Google-o-meter Labels chl
You can optionally specify a custom label to display above the arrow.
A Note on String Values: Only
URL-safe characters are permitted in label strings. To be safe, you should URL-encode
any strings containing characters not in the character set 0-9a-zA-Z.
You can find a URL encoder here.
Syntax
chl=<label>
- <label>
- Text of the label.
Example
| Description | Example |
|---|---|
| Here's an example of a Google-o-meter with a label. |
|
Standard Features
The rest of the features on this page are standard chart features.